Automatic language translation
Our website uses an automatic service to translate our content into different languages. These translations should be used as a guide only. See our Accessibility page for further information.
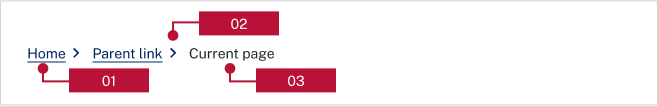
Breadcrumbs help users to understand where they are within a website’s structure.
Refer to NSW Digital Design System - Breadcrumb for full guidance and demo on how and when to use this.

Breadcrumbs appear at the top of a webpage, just below the primary navigation or header. The position of the breadcrumbs cannot be changed.
Breadcrumb links appear visually different to normal links within your content. Your brand's link text colour will be applied. The text is not bolded.
On mobile screens, the breadcrumbs displays a link to the immediate parent page and current page only.
Breadcrumbs are a mandatory component on:
They cannot be used on:
Last updated: