Automatic language translation
Our website uses an automatic service to translate our content into different languages. These translations should be used as a guide only. See our Accessibility page for further information.
The Easy Read content page is designed to be easily understood by a wide range of readers, including those with learning, intellectual or cognitive disabilities, people who speak English as a second language, and those who are in a hurry. It includes simplified language, clear formatting, and uses visual aids such as images or icons to enhance comprehension.

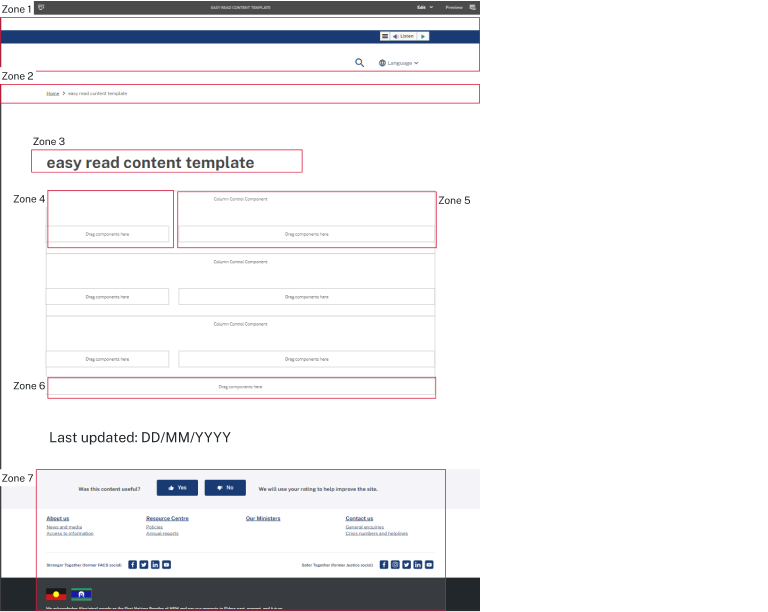
Zone 1 includes the fixed elements such as the masthead, logo, descriptor, third-party tools, breadcrumbs and mega menu.
Zone 1 functions as a navigation panel while also offering a distinct visual representation of the NSW Government website that the user has visited.
Use clear and simple language in the page title to make it easily understandable for all users. Incorporate relevant keywords in the title to improve SEO performance.
Test the page title with users to ensure the meaning is accurately reflects the content of the page to set appropriate user expectations.
Component list:
Includes visual aids such as images or infographics that can enhance understanding.
Use zone 5 to create a clear and simple structure for the content. Short sentences and paragraphs can be used to improve readability. Incorporating bullet points and numbered lists will make it easier for readers to scan information quickly. Use headings and subheadings will help break up the text into manageable sections.
Component list:
Use zone 6 to add more rows and keep the content within the same page, allowing users to continue reading without disrupting their experience. This feature is useful when additional rows are needed to break down large content or when it makes more sense to maintain a seamless reading flow without requiring users to navigate between pages.
Component list:
Zone 7 contains the following components: Thumbs up thumbs down, quick links, social media, footer, footer links, last updated (Fixed structure).
Zone 7 incorporates thumbs up thumbs down tool to capture user feedback and measure page performance over time. The footer includes acknowledgements, as well as any relevant policies and disclaimers. Social media and the footer message can be modified to suit business needs.
Last updated: