Automatic language translation
Our website uses an automatic service to translate our content into different languages. These translations should be used as a guide only. See our Accessibility page for further information.
The homepage template engages and establishes connections with users, serving as their initial gateway into the website. It functions as a canvas for seamless interaction, aligning with the NSW Government’s overarching branding identity and factors in any applicable brand exemptions. By focusing on the key message of the service, this template facilitates a smooth transition to the next step of their journey.
When visitors land on the page, they should feel an immediate sense of familiarity. The homepage weaves in the brand’s essence, ensuring a consistent connection to the NSW Government’s brand, or the agency’s distinctive identity.
Human-centered content directly resonates with the end user and the business objectives to create a compelling experience for the audience.
It is the gateway and first impression for a website, guiding users to essential areas such as services, contact and valuable resources.
The homepage also offers a fast way to navigate back to the starting point if users get lost during their website journey.
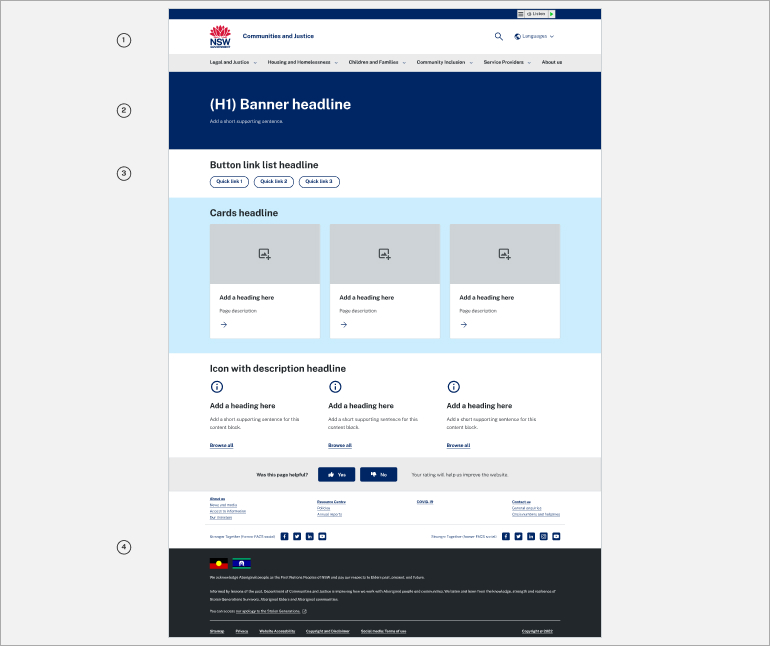
This is an example of how a homepage will be structured and how the zones are defined on the homepage. It is best to test your design with your user groups to ensure that the user journeys are as smooth as possible.

Zone 1 includes the fixed elements such as the masthead, logo, descriptor, third-party tools, and mega menu.
Zone 1 functions as a navigation panel, while also offering a distinct visual representation of the NSW Government website that the user has visited.
Zone 2 is designed for the hero banner component. If you need additional customisation options, please explore its user guide.
Zone 2 showcases the primary services, or recent events that demand user attention. It's important to emphasise that the banner headline functions as the main page heading (H1). Both the page heading and introduction will be used for SEO purposes. Ensure the description is tailored to your audience, aligning with keywords commonly used by your website visitors.
Zone 3 acts as a secondary navigation, helping users navigate the website's content. Clearly defining each section and its related topics will improve the ease of finding and accessing content and resources. Use this homepage effectively to direct users to frequently requested content that may be buried deep within the website, providing the most optimised browsing experience.
Note that on Adobe Experience Manager, we use a section component to create sections of content on a homepage. The following components can only be used within a section component.
Component list:
Zone 4 contains the following static components: Thumbs up thumbs down, quick links, social media, footer, footer links (Fixed structure).
Zone 4 incorporates the thumbs up thumbs down tool to capture user feedback and measure page performance over time. The bottom footer includes acknowledgements, as well as any relevant policies and disclaimers. The social media and footer message can be modified to suit business needs.
Last updated: